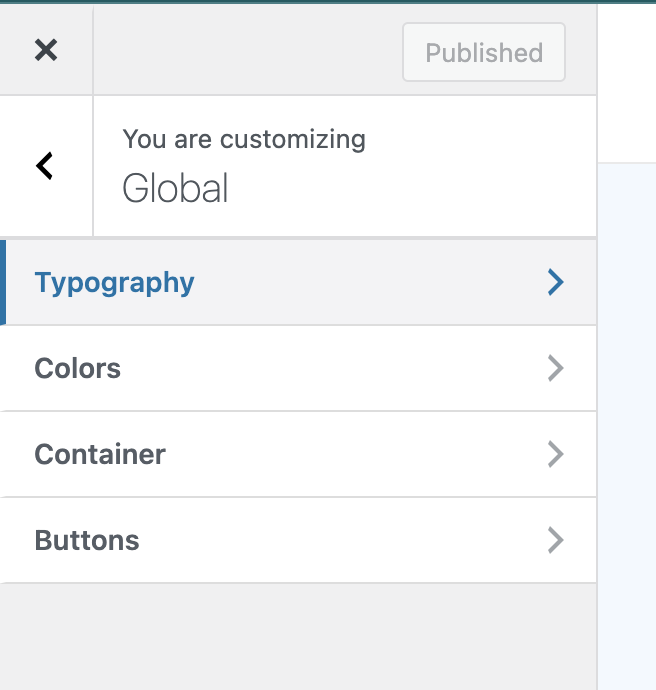
Letur
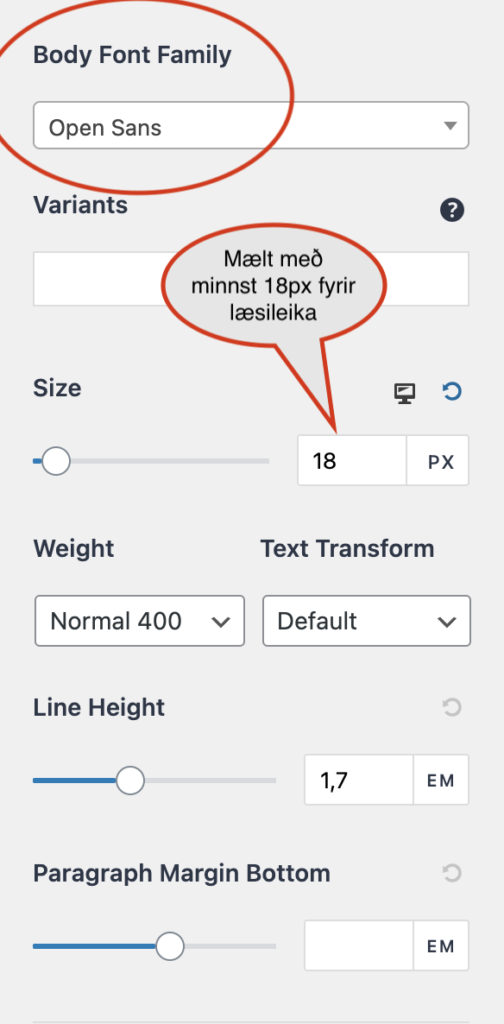
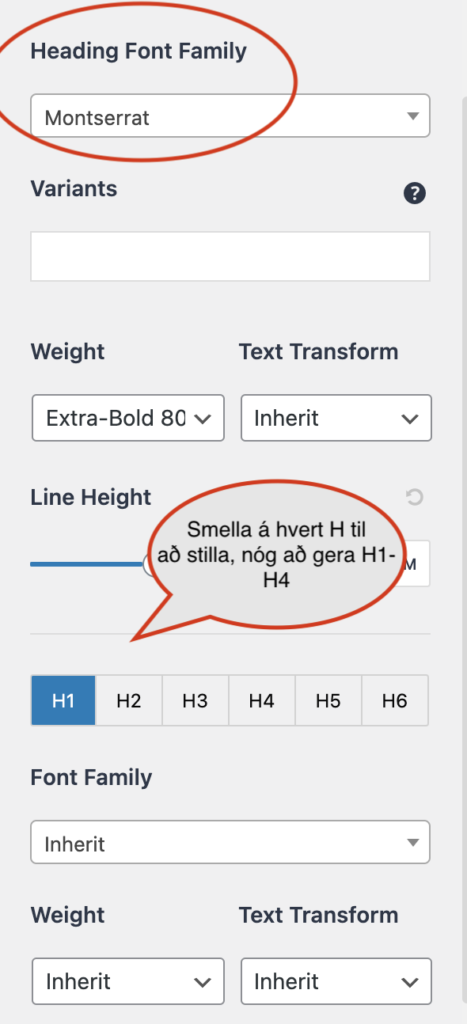
Þarna stillið þið letrið sem á að vera í meginmálstexta (Body Font Family) og neðar í rammanum koma stillingar fyrir fyrirsagnatexta (Heading).





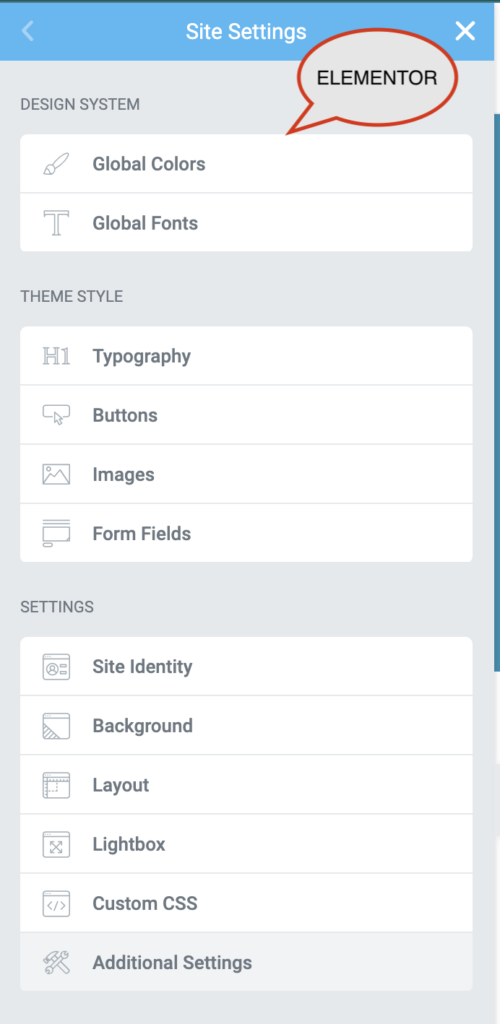
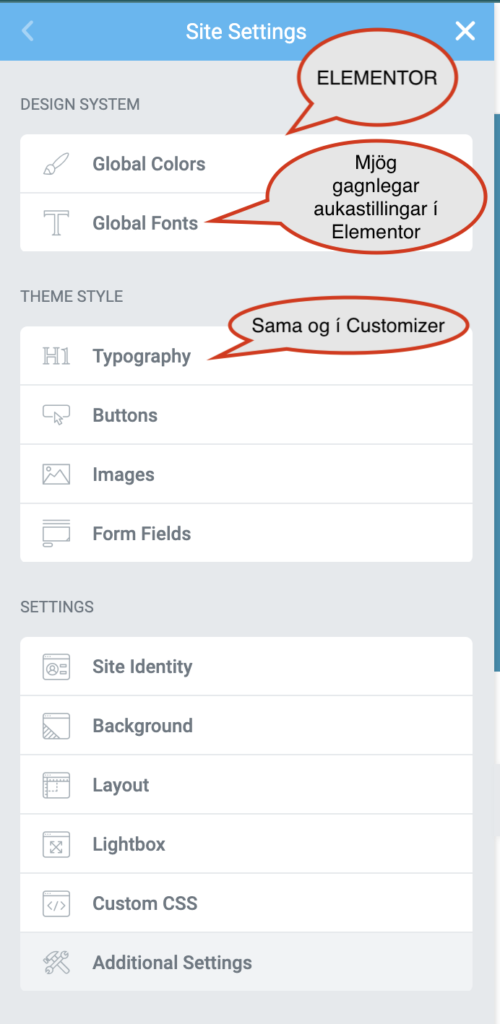
Fleiri leturstillingar inn í Elementor
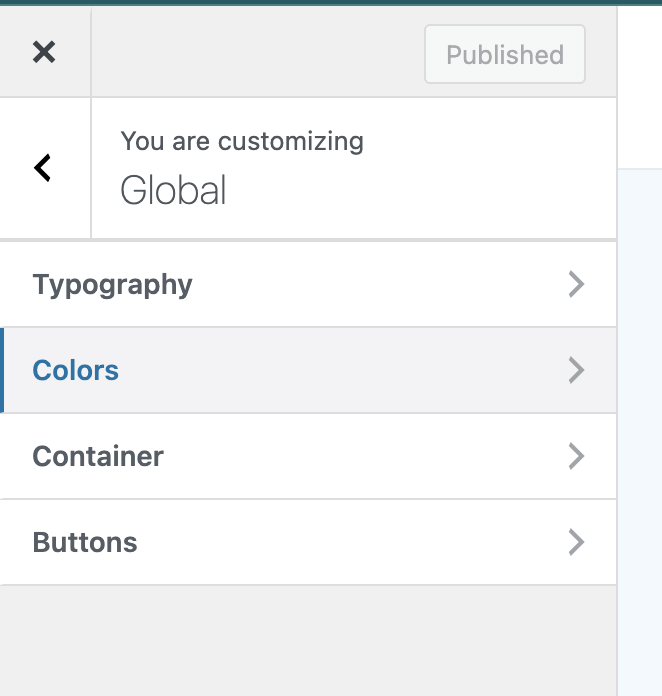
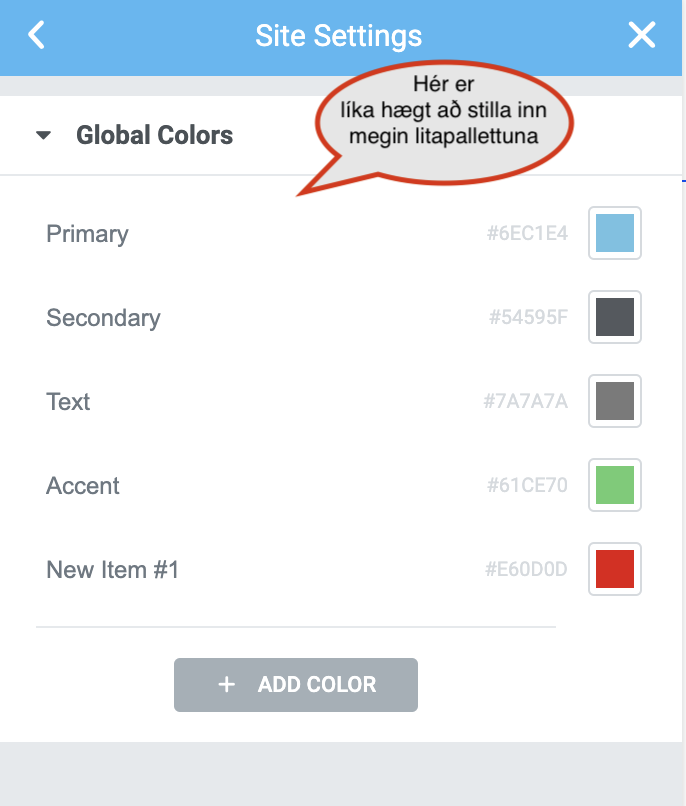
Litir
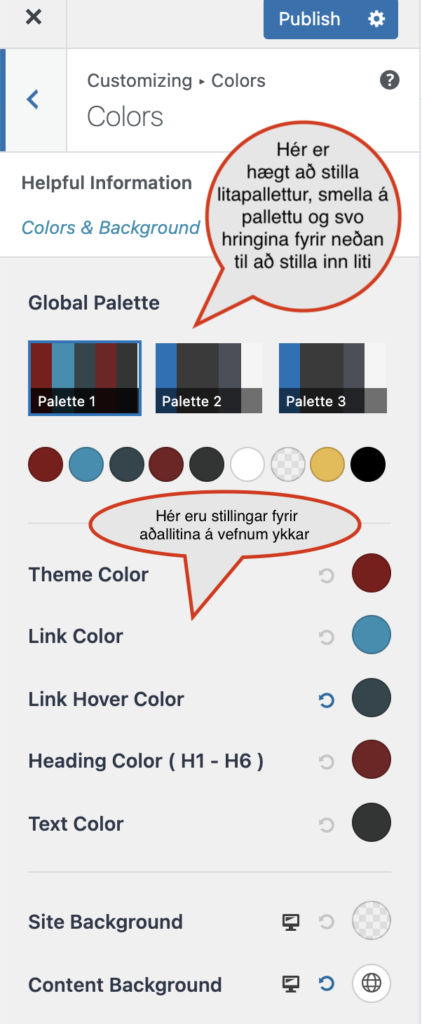
Hérna sjáið þið stillingar á litapallettu fyrir vefinn. Þið stillið ákveðna liti fyrir þemað, tengla, texta og fyrirsagnir, en svo getið þið stillt inn allt að 9 liti sem eru í ‘global’ litastillingunum ykkar og verið með 3 litapallettur stilltar inn.
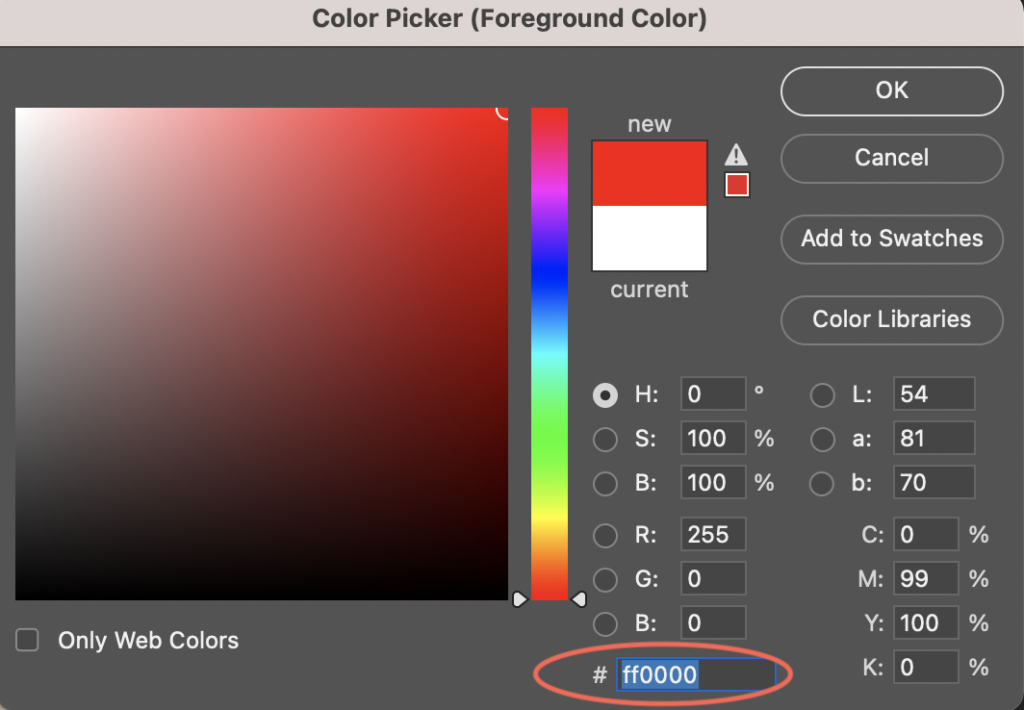
Fyrir vefinn er algengast að nota HEX gildi, sem er alltaf með # merki á undan. Þið finnið þetta gildi fyrir alla litið í Illustrator og Photoshop, rauður er t.d. #ff0000 – þið afritið þetta númer í hönnunarforritinu ykkar og setjið inn þar sem þið stillið litina á vefnum.

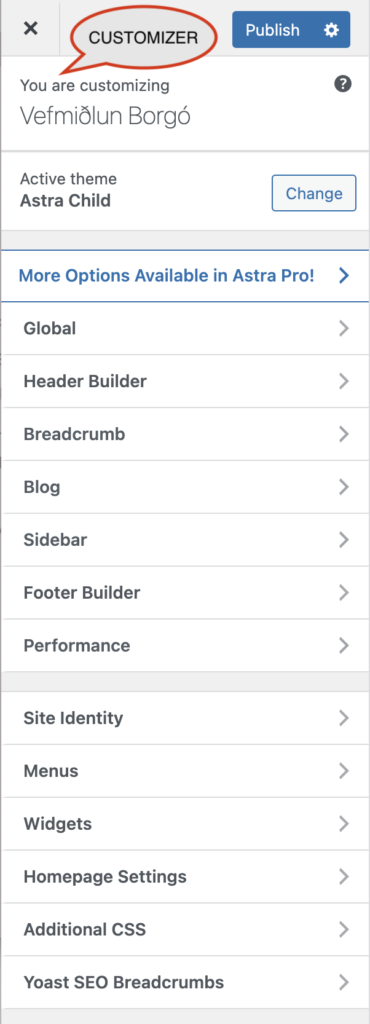
Customizer og Elementor stillingar:




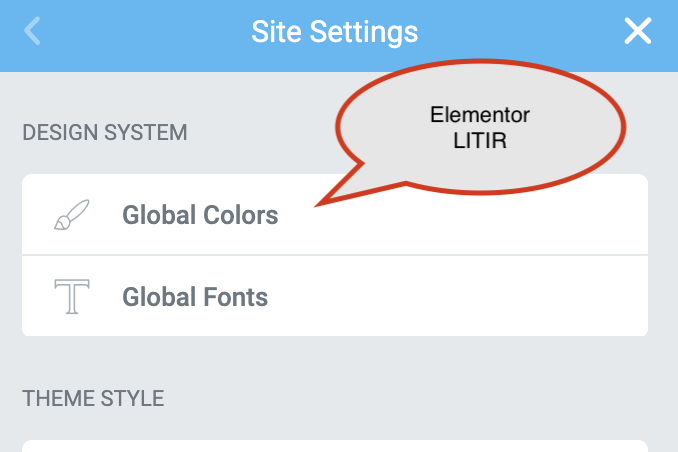
Fleiri litastillingar inn í Elementor
Hér er sýnishorn af því hvaða litir eru hvað:

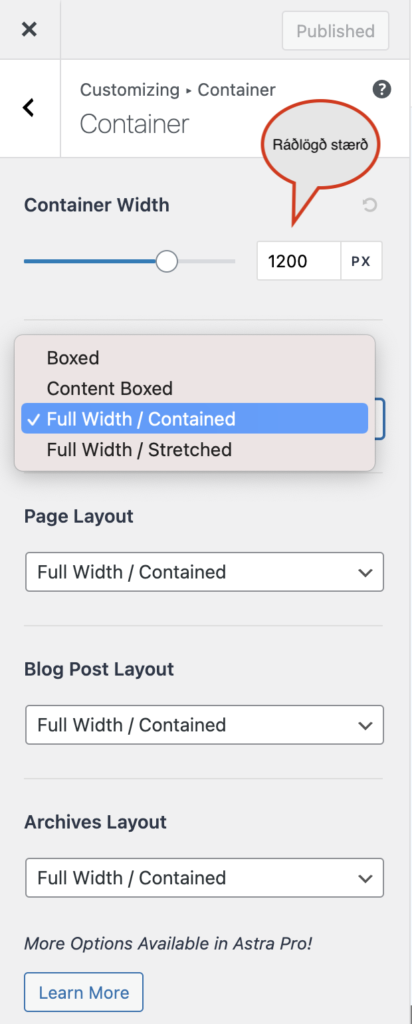
Container
Það er hvernig efnið er rammað inn til hliðanna á síðunni.

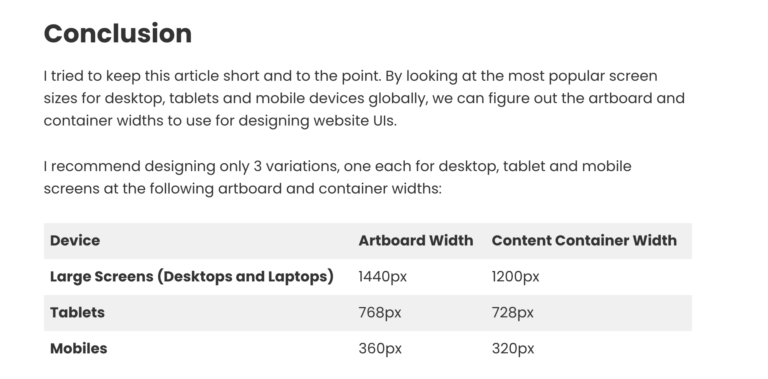
Þetta skjáskot hér fyrir neðan er tekið úr þessari grein sem fer yfir hvaða stærðir er best að nota í vefhönnun.

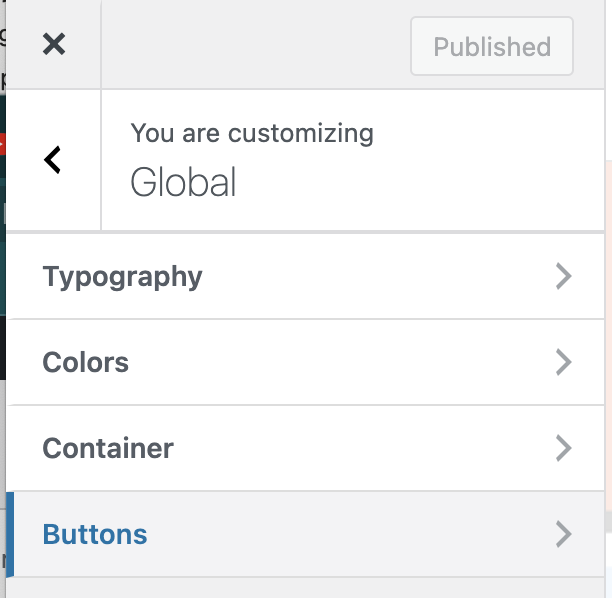
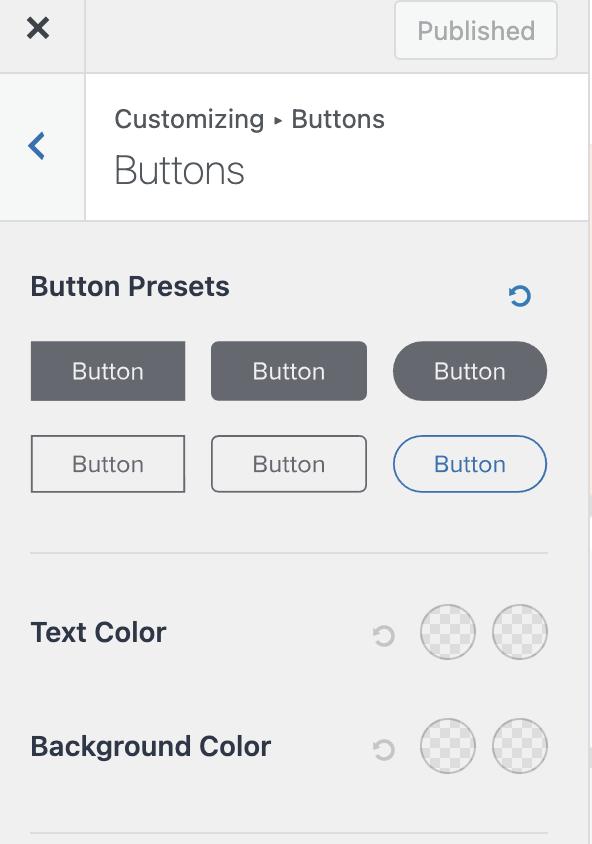
Buttons
Hér stillið þið hvernig hnappar á síðunni líta út. ATH að still bæði fyrir venjulegt útlit og HOVER útlit (HOVER er þegar maður fer með músina yfir)


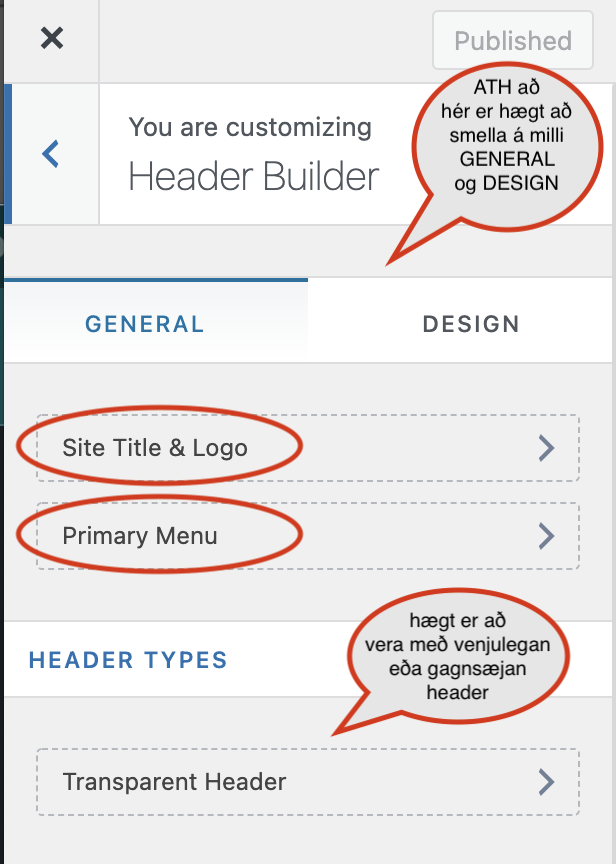
Header builder
Þarna stillið þið header stílinn og það sem er í headernum á síðunni, efst, lógóið, menu barinn og fleira.


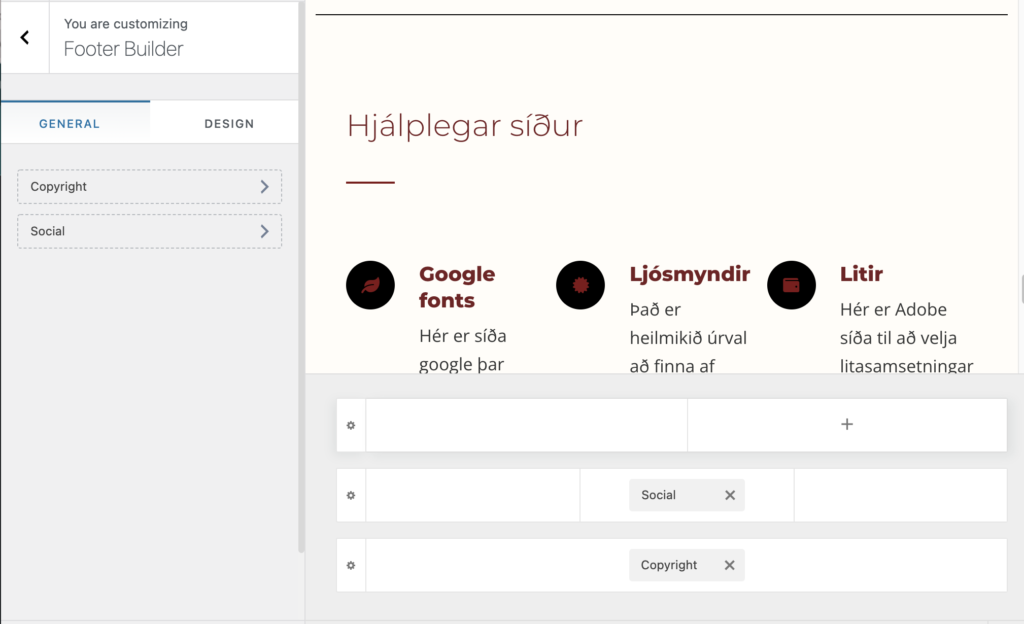
Footer builder
Þarna stillið þið hvað á að vera í fætinum, á footer svæðinu. Það er hægt að draga til það sem er þar og breyta þannig um staðsetningu, og líka bæta við elementum með því að ýta á + í hverjum dálki.

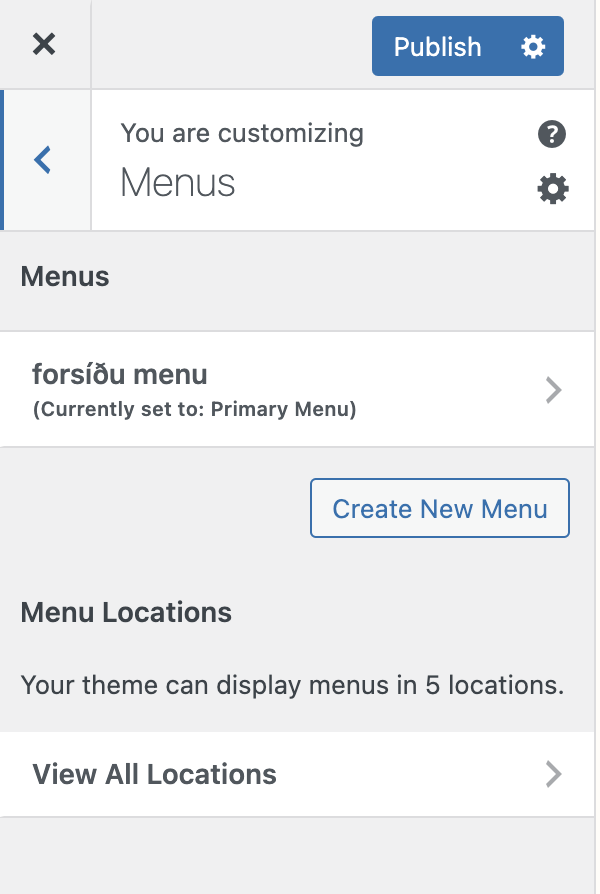
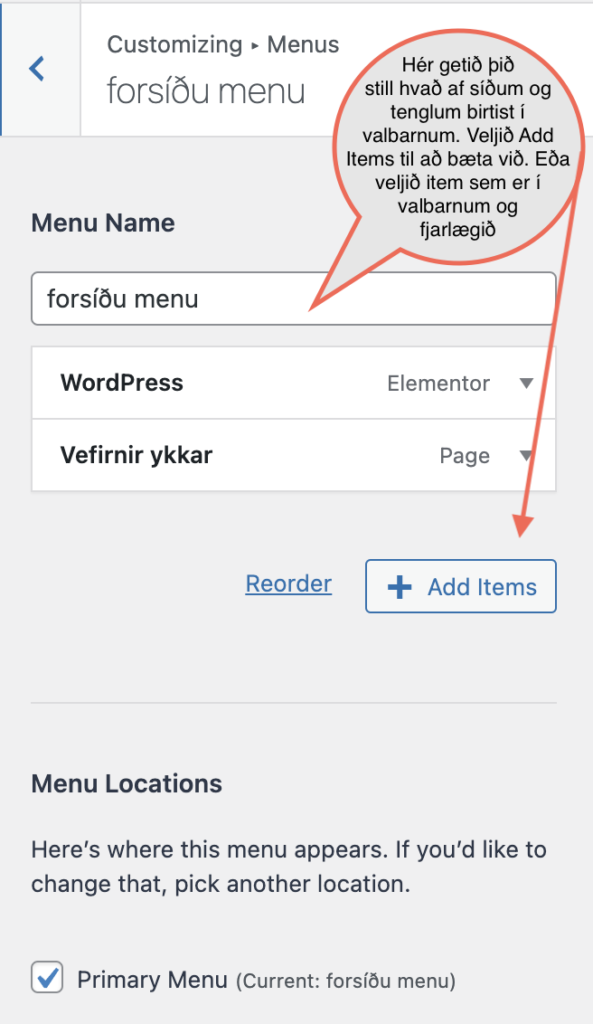
Valbar / menu
Hér stillið þið hvað á að vera í valbarnum, menu. Sem geta verið bæði síður, póstar, tenglar og samfélagsmiðlatákn.


Um myndir og stillingar
Það skiptir máli að vista myndir rétt fyrir vefinn þannig að þær séu sem léttastar – sem sagt að skráarstærðin sé sem minnst. Annars getur vefurinn orðið þungur og lengi að hlaðast. Þið stillið myndirnar t.d. í Photoshop – Safe for Web og notum yfirleitt jpg fyrir ljósmyndir, png fyrir grafík án bakgrunns (ekki hvítur kassi í kringum, t.d. lógó), gif .
Við hlöðum alltaf upp stærtu útfærslunni af myndinni sem hún á að nýtast í, svo gerir WordPress minni útgáfur og við getur gert minni versjónir í WordPress.
Ef vefurinn er 1200px á breidd er gott að vista í þeirri stærð eða breiðari, ef myndin á að vera í bakgrunni og fylla alveg breidd skjásins, 1500-2000px.

Mælikvarði á þyngd mynda er í kilobytes (KB) og Megabytes (MB)
Mælt er með að myndir séu helst ekki yfir 500kb og best að ná að vera undir 200kb
Format mynda: jpg eða png
Mælikvarði á stærð mynda fyrir vefinn er í PIXLUM - PX
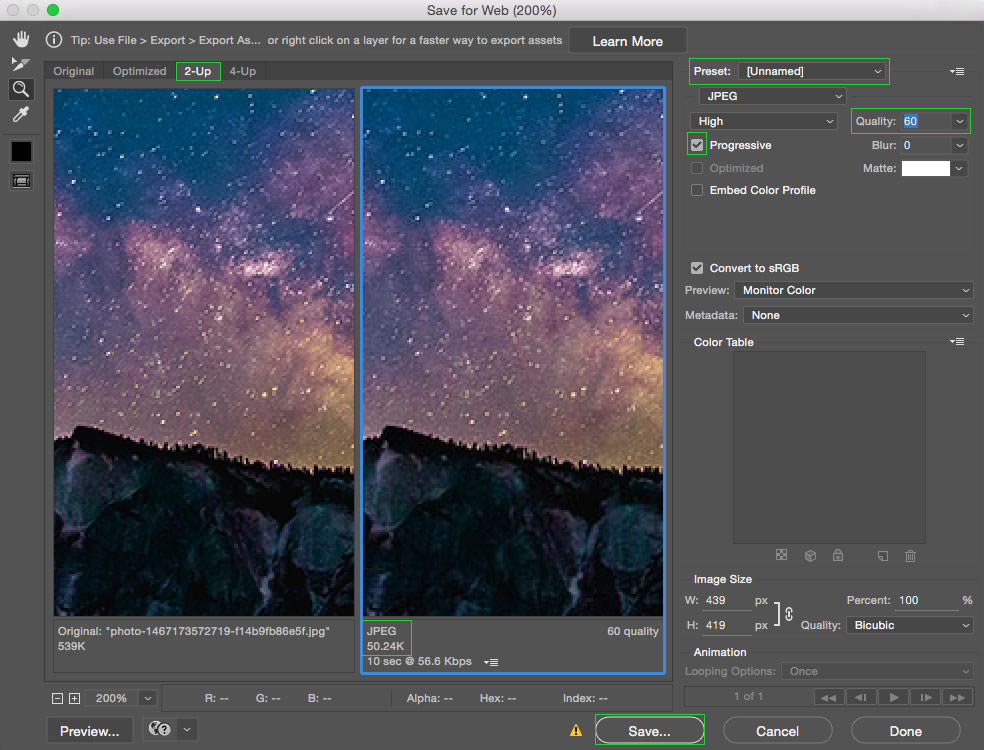
Photoshop
Það skiptir máli að vista myndir rétt fyrir vefinn þannig að þær séu sem léttastar – sem sagt að skráarstærðin sé sem minnst. Annars getur vefurinn orðið þungur og lengi að hlaðast. Þið stillið myndirnar t.d. í Photoshop – Safe for Web.
Við hlöðum alltaf upp stærtu útfærslunni af myndinni sem hún á að nýtast í, svo gerir WordPress minni útgáfur og við getur gert minni versjónir í WordPress.
Ef vefurinn er 1200px á breidd er gott að vista í þeirri stærð eða breiðari, ef myndin á að vera í bakgrunni og fylla alveg breidd skjásins, 1500-2000px.
Vista fyrir vef í Photoshop

Mælikvarði á stærð mynda fyrir vefinn er í PIXLUM - PX
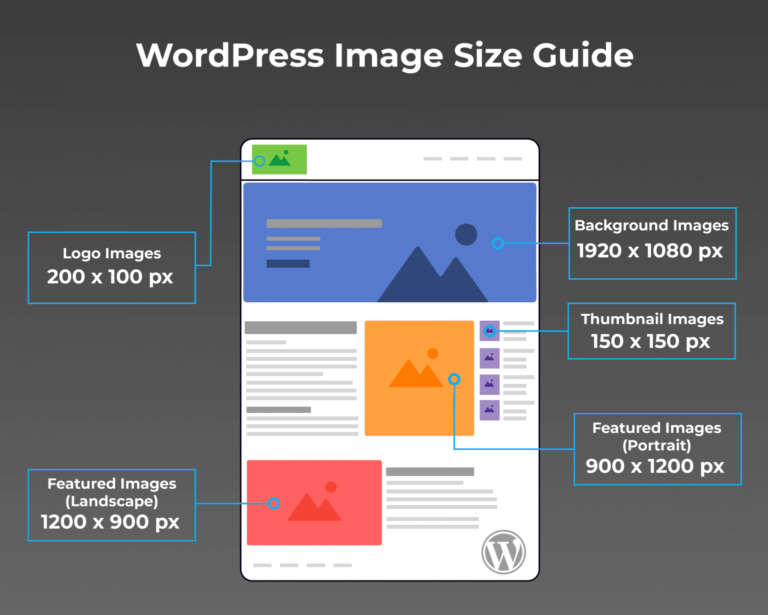
WordPress
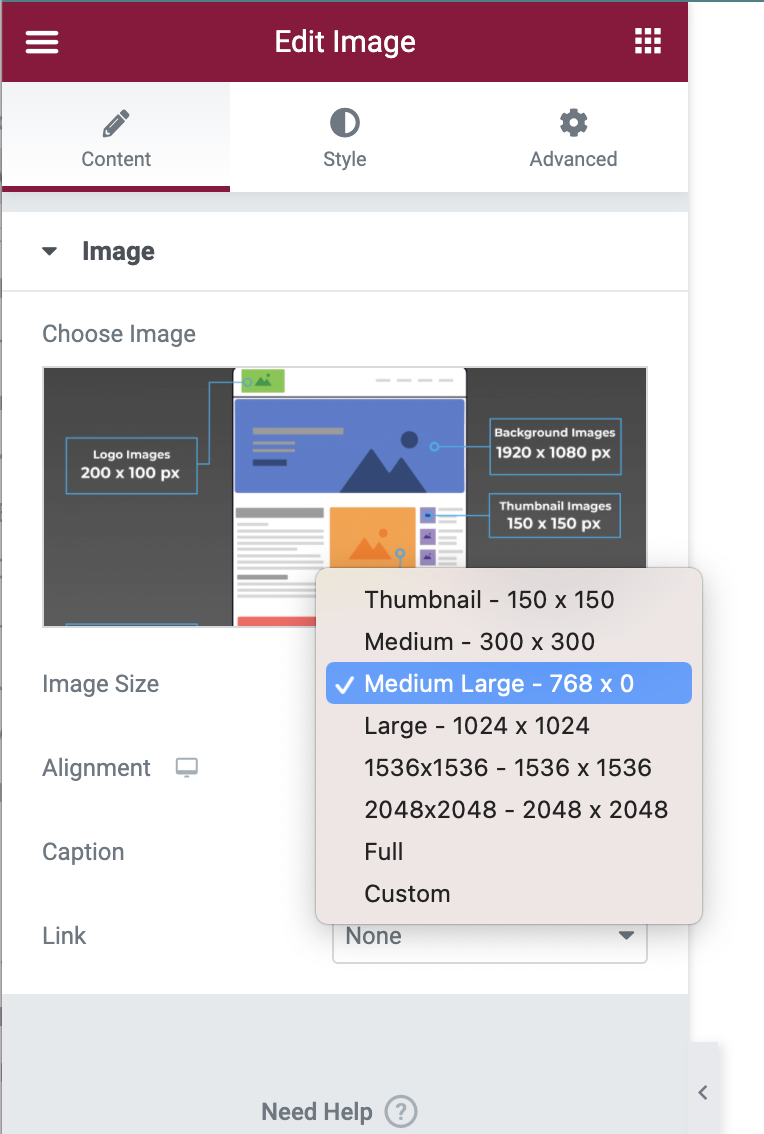
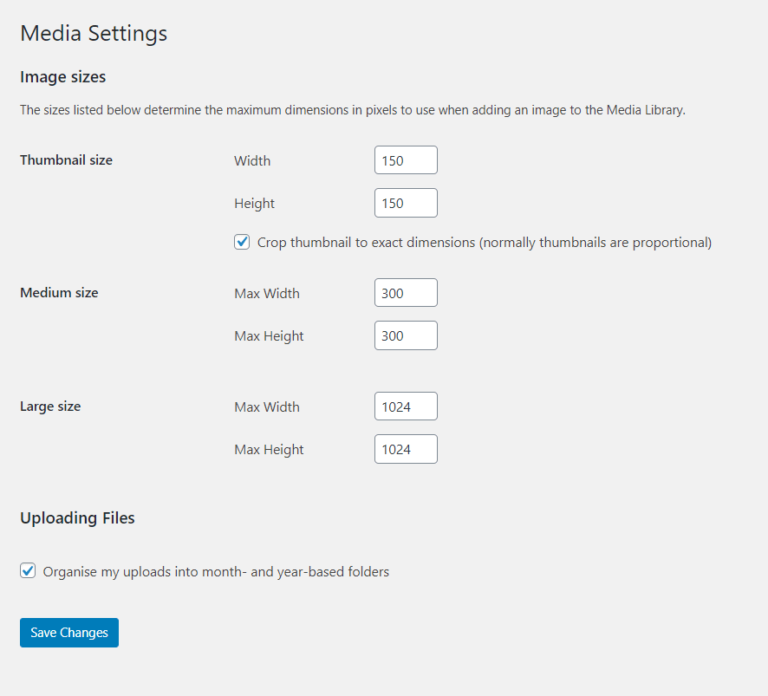
Ráðlagðar stærðir fyrir mismunandi færslur

Þetta eru fyrirfram stilltar stærðir sem WordPress býr til og við getum valið þegar við setjum inn myndir.

Hægt að stilla stærð í Elementor beint fyrir neðan myndina eins og sést hér