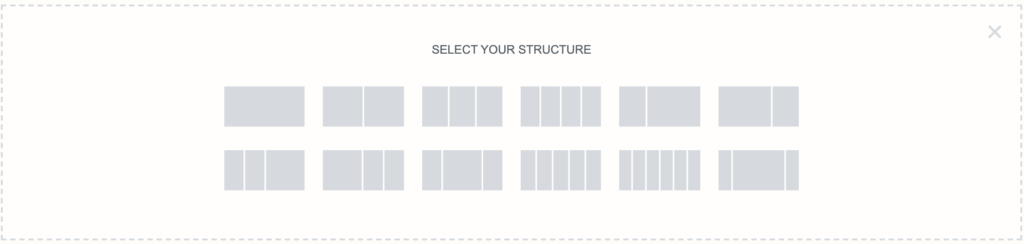
Uppbygging alls efnis á síðunni byggir á þessum þremur atriðum: Sections, Columns og Widgets.
Sections
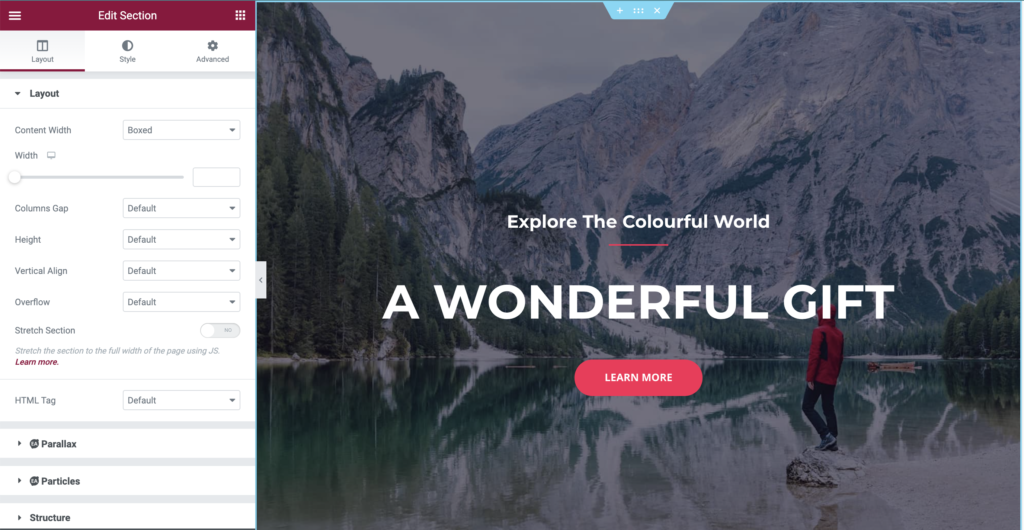
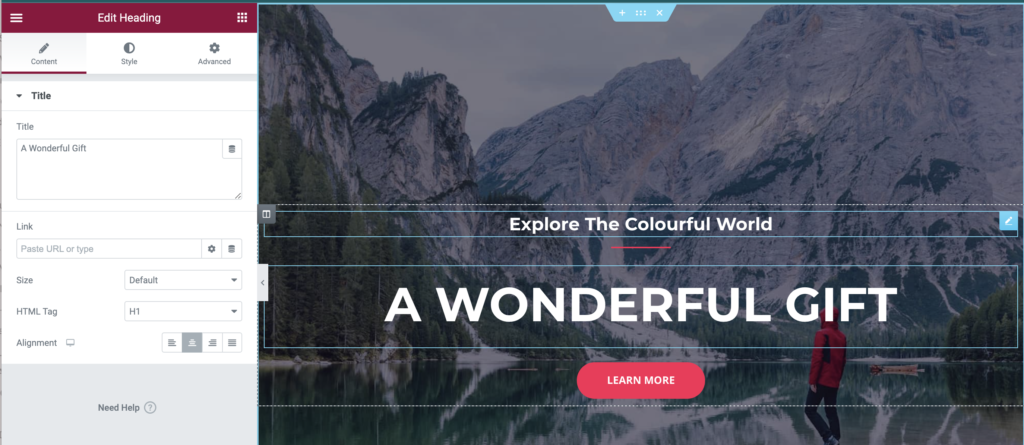
Allt byrjar á section (svæði) – svo eru Columns (dálkar) þar inn í og Widgets (tæki) inn í þeim. Stóra bakgrunnsmyndin hér á dæminu er stillt inn í Section og Style hlutanum (í stjórnborðinu til vinstri)
Stillingar fyrir svæði
Þú smellir á bláa táknið í miðjunni til að fá stillingarnar fyrir svæðið (þetta section), þær birtast í dálkinum til vinstri og eru í þremur hlutum. Smellir á nafn hlutans efst til að fá þær stillingar fram.
layout: Allt um stærð og strúktúr hlutans (section)
style: Útlitsstillingar, hér er t.d. bakgrunnsmyndin sett inn
advanced: Hér er margin (spássía) og padding (bil frá innri brún) stillt. Hér eru líka hreyfimöguleikar og fleira.

ATH í stillingum eru þrír hlutar:
layout - style - advanced
Columns
Columns geta verið allt frá 1 og uppúr – eftir því hvað við erum að gera. Inn í dálkana setjum við svo allskonar efni, myndir eða texta eða annað, með því að draga widget (tæki) inn í dálkinn.
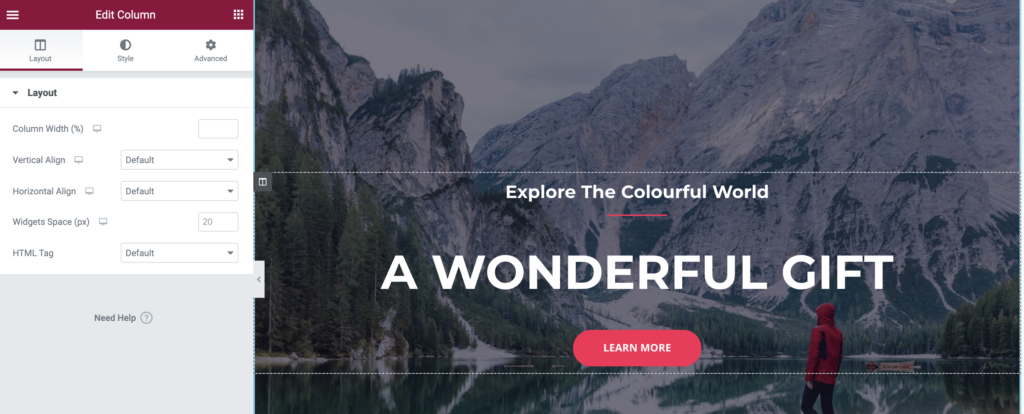
Stillingar fyrir svæði
Þú smellir á gráa táknið í vinstra horninu til að fá stillingarnar fyrir dálkinn (þetta column), þær birtast í dálkinum til vinstri og eru í þremur hlutum. Smellir á nafn hlutans efst til að fá þær stillingar fram.
layout: Allt um stærð og strúktúr hlutans (section)
style: Útlitsstillingar, hér er t.d. bakgrunnsmyndin sett inn
advanced: Hér er margin (spássía) og padding (bil frá innri brún) stillt. Hér eru líka hreyfimöguleikar og fleira.


ATH í stillingum eru þrír hlutar:
layout - style - advanced
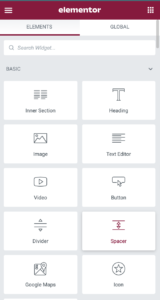
Widgets
Þetta eru alls konar virkni sem við setjum inn í Columns dálkana.
Stillingar fyrir svæði
Þú smellir á bláa táknið í hægra horninu til að fá stillingarnar fyrir tækið (þetta widget), þær birtast í dálkinum til vinstri og eru í þremur hlutum. Smellir á nafn hlutans efst til að fá þær stillingar fram.
layout: Allt um stærð og strúktúr hlutans (section)
style: Útlitsstillingar, hér er t.d. bakgrunnsmyndin sett inn
advanced: Hér er margin (spássía) og padding (bil frá innri brún) stillt. Hér eru líka hreyfimöguleikar og fleira.

Allskonar Widgets eru í Valbarnum til vinstr. Til að fá þennan valbar upp smellið þið á litlu kassana í hægra horninu

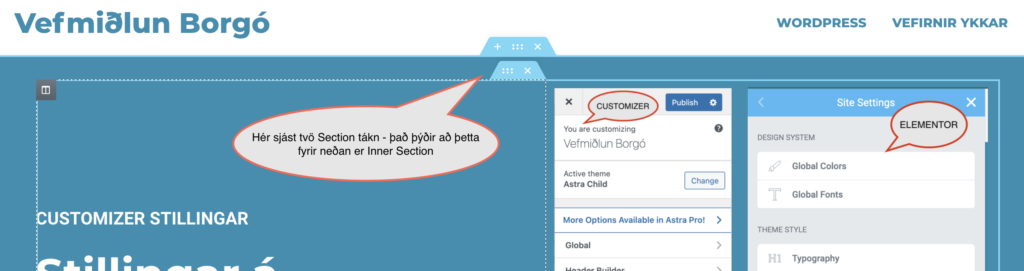
Inner Section
Til að búa til svæði inn í Section, til að skipta hluta hennar í aðra hluta. Þetta er aðeins flóknara að skilja en kemur fljótt 🙂

Þú smellir á bláa táknið á þeirri section sem þú vilt stjórna
ATH þar er layout - style og advanced möguleikar

Um myndir og stillingar
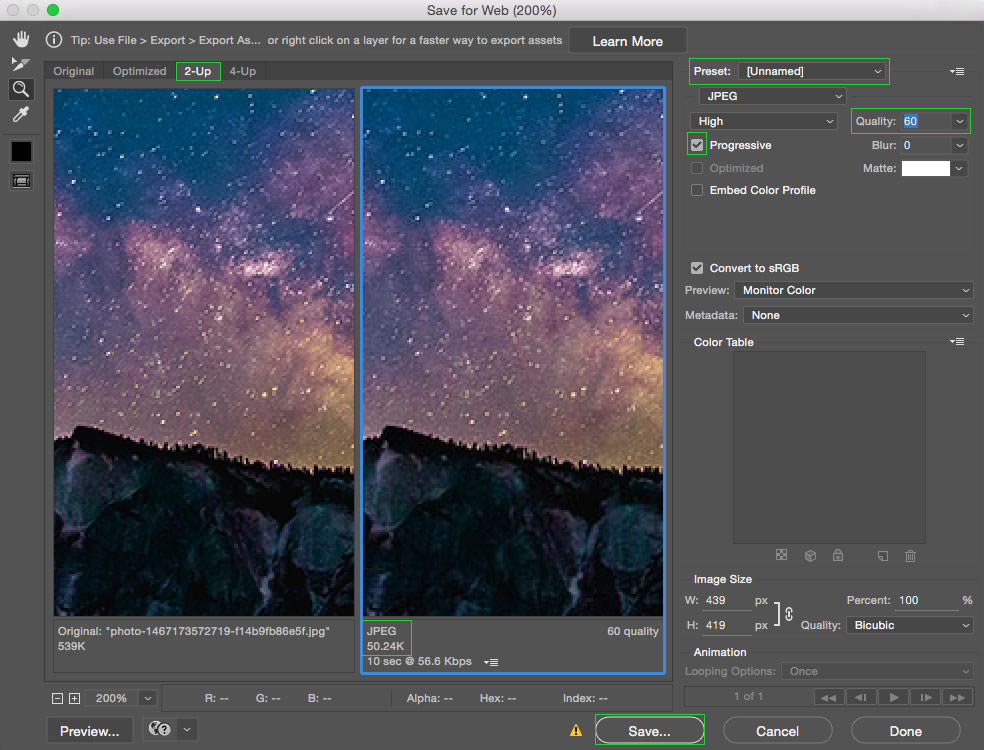
Það skiptir máli að vista myndir rétt fyrir vefinn þannig að þær séu sem léttastar – sem sagt að skráarstærðin sé sem minnst. Annars getur vefurinn orðið þungur og lengi að hlaðast. Þið stillið myndirnar t.d. í Photoshop – Safe for Web.
Við hlöðum alltaf upp stærtu útfærslunni af myndinni sem hún á að nýtast í, svo gerir WordPress minni útgáfur og við getur gert minni versjónir í WordPress.
Ef vefurinn er 1200px á breidd er gott að vista í þeirri stærð eða breiðari, ef myndin á að vera í bakgrunni og fylla alveg breidd skjásins, 1500-2000px.

Mælikvarði á þyngd mynda er í kilobytes (KB) og Megabytes (MB)
Mælt er með að myndir séu helst ekki yfir 500kb og best að ná að vera undir 200kb
Mælikvarði á stærð mynda fyrir vefinn er í PIXLUM - PX
Photoshop
Það skiptir máli að vista myndir rétt fyrir vefinn þannig að þær séu sem léttastar – sem sagt að skráarstærðin sé sem minnst. Annars getur vefurinn orðið þungur og lengi að hlaðast. Þið stillið myndirnar t.d. í Photoshop – Safe for Web.
Við hlöðum alltaf upp stærtu útfærslunni af myndinni sem hún á að nýtast í, svo gerir WordPress minni útgáfur og við getur gert minni versjónir í WordPress.
Ef vefurinn er 1200px á breidd er gott að vista í þeirri stærð eða breiðari, ef myndin á að vera í bakgrunni og fylla alveg breidd skjásins, 1500-2000px.
Vista fyrir vef í Photoshop

Mælikvarði á stærð mynda fyrir vefinn er í PIXLUM - PX
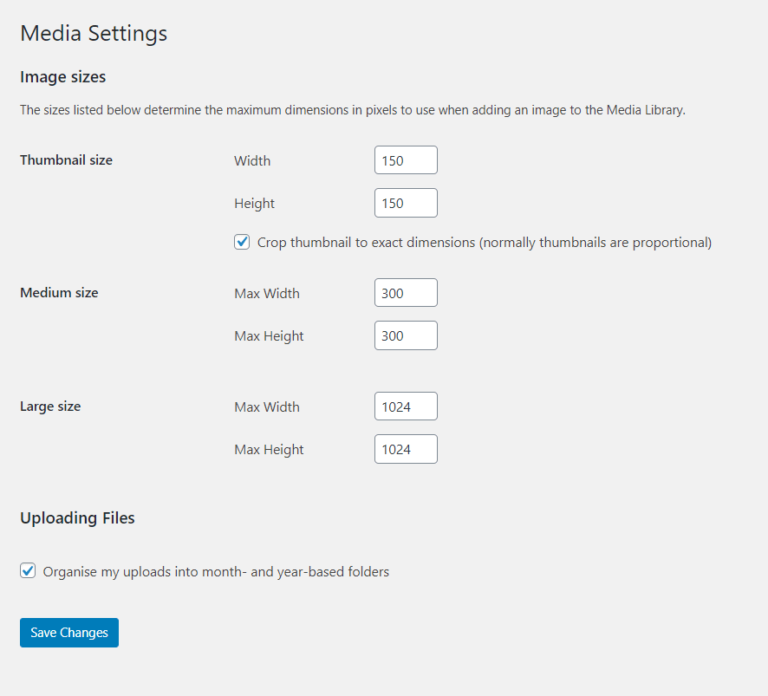
WordPress
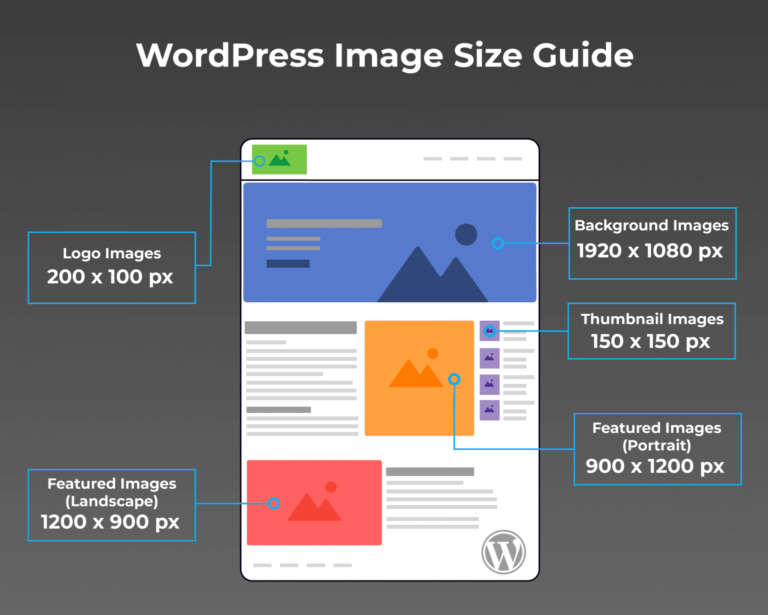
Ráðlagðar stærðir fyrir mismunandi færslur

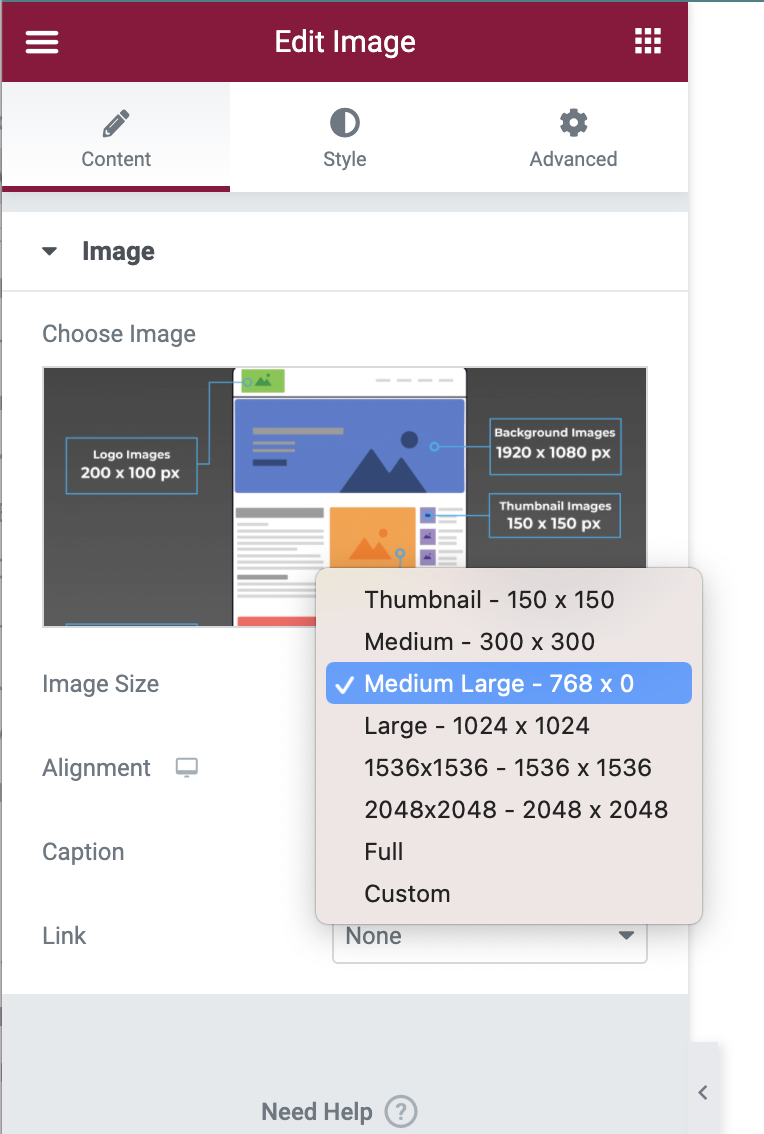
Þetta eru fyrirfram stilltar stærðir sem WordPress býr til og við getum valið þegar við setjum inn myndir.

Hægt að stilla stærð í Elementor beint fyrir neðan myndina eins og sést hér